Magento 2 PWA is the future of eCommerce. It is the new standard in online shopping, which has taken the eCommerce industry to new heights and it’s becoming more popular every day.
It ensures a friendly online shopping experience for your audience on both mobile and desktop devices. This extraordinary advancement was made by Google itself.
Popular brands like Starbucks, Burger King, Flipkart, are enjoying the benefits of PWA at a broader level. Considering that, many eCommerce platforms have launched their dedicated PWA development toolkits, Adobe’s Magento 2 PWA kit is still a solid option among eCommerce developers.
So, if you are planning to go with Magento 2 PWA for your eCommerce store or just want to learn more about it, you have come to the right place. This blog post will discuss everything in detail you need to know about PWA development using Magento 2.
Written by our most experienced Magento developer, you will also get to learn – What is PWA? How does it work? What are PWA features and benefits? Case studies of some popular brands that improved their businesses and sales after PWA development, and what technical process do our certified Magento 2 developers follow to create business-driven Magento PWAs.
We have ensured that this term (PWA) shouldn’t sound alien to you, even if you are listening to it for the first time.
- What is a Progressive web app?
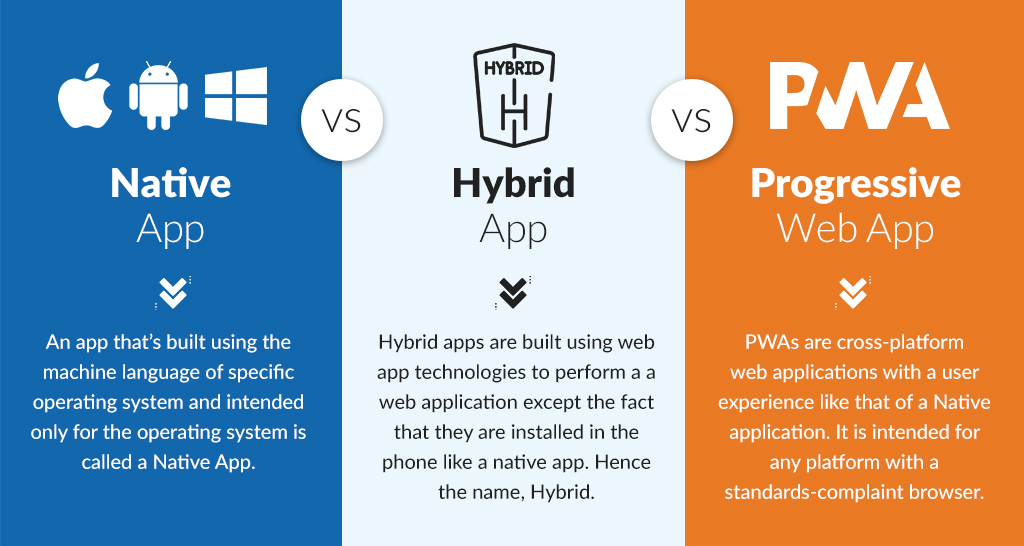
- Difference between Native apps, hybrid apps, and Progressive web apps
- Why do progressive web apps are getting so popular?
- Introduction to Magento 2 PWA
- Features of Magento 2 PWA
- Benefits of Magento 2 PWA Development for your business
- Case studies of some popular brands who grow their business using PWA technology
- Our Magento 2 PWA Development Process
- Final Statement
What is a Progressive Web App?

Progressive Web Apps (PWA) are web applications that load like regular websites but offer a more app-like experience. They enable offline execution (work offline) and send web push notifications to keep your customers engaged. They can be installed on the home screen of your mobile as well.
PWA’s also features a rich user interface with animations, icons, and other design elements that make them look and feel like a native mobile application.
Developing PWAs involves using modern technologies like JavaScript or HTML5 to provide viewers with a consistent user interface no matter what device they’re using (tablet, mobile or desktop).
Difference between a Native App, Hybrid app, and PWA
Note: To get an idea of AMP (Accelerated Mobile Pages) -another Progressive Web Apps’ counterpart, Please check out this brief article
Why do Progressive Web Apps are getting so popular?
Progressive Web Apps are one of the hottest trends to follow if you own an eCommerce store. Being Google’s discovered technology; they’re fast and reliable, have no connectivity or memory constraints like poor 3G speed, and are very popular for mobile browsing.
PWAs can always load in the background and provide users with information without delays or distractions caused due to poor page loading speed. Moreover, Progressive Web App uses technologies like HTML5 and JavaScript, which gives an app-like experience even on low-powered devices.
The size of a Progressive Web App is unbelievably tiny as compared to traditional websites and smartphone apps. Also, the Progressive web app is more secure than conventional websites. What highlights their speciality is that they allow visitors to continue exploring a website without an active internet connection, i.e., they are functional even in ‘offline mode’.
Progressive Web Apps are, without a doubt, the most preferred method of checking out new content in the eCommerce industry.
Introduction to Magento PWA
Magento’s PWA (Progressive Web App) technology enables businesses to create fast, user-friendly Magento eCommerce stores ready for mobile devices.
A few years back, complex technologies like Adobe Phone Gap or Ionic JavaScript frameworks were used to develop an app. But now, Magento PWA has emerged as a more advanced, cost and time-saving option.
Magento PWA studio – A New Opportunity for eCommerce Brands
A Magento PWA Studio is a simple but powerful toolkit offered by Adobe to create PWA from the surface level or turn existing Magento stores into high-quality Progressive Web Applications.
Adobe Commerce Magento PWA Studio is the latest, fully dedicated toolkit, through which experienced developers can turn an existing Magento store into a high-end Magento PWA or build a new one from scratch.
Magento 2 PWA features that can enhance your business sales
Adobe has packed this toolkit with tons of incredible features. These functionalities improve your eCommerce services, promotes a premium experience, and ensure higher customer satisfaction. Let’s have a closer look at each feature:
Multi-device compatibility
Magento 2 PWA offers a uniform layout for your store that works perfectly on all devices. Developed with advanced web technologies like React and NodeJS, it provides your visitors with an engaging experience on whichever device they use. One can access your Magento store either from their desktop or smartphone.
SEO friendly
Magento PWA technology is highly SEO-friendly. It makes your Magento 2 store attractive and gains the search engine’s attention, resulting in higher rankings, relevant traffic, and better turnover. It also makes the content of your website optimised for crawlers and users.
Performs like Native Apps
A Magento PWA site performs as fast and responsive as native apps for Android and iOS. It delivers a smooth navigation and shopping experience that resonates with users. Fluid animations, eye-blinking transitions, and vivid appearance are some of its most outstanding features, which work on all devices.
Saves development cost
Magento progressive web app development is substantially less expensive than standard Magento store development. It enables the developer to pick and choose what should be included, lowering development expenses. Various options to create themes and templates available in PWA lead to more premium results with not much cost incurred.
Automatically updates in the background.
A Magento progressive web app loads actively in the background without compromising visuals or any of its content. This feature saves users time by not causing interruptions when there is some other important work happening on their smartphone or desktop. Also, the ‘Automatic Background Refresh’ feature of the PWA Magento site prevents excessive data consumption, enabling favourable conditions for users in rural areas or other regions with poor internet connectivity.
Offline Usability
Imagine someone’s exploring your product catalogues while travelling and if the data pack runs out, or networking signals are lost, with Magento’s progressive web app development, the individual can still continue with offline shopping.
Besides, it also caches relevant pages based on visitors’ shopping behaviour. This intelligent feature allows a customer to add products to their cart, create a wish list, save products, and enjoy other activities without an active internet connection to proceed.
Push Notifications
Magento 2 PWAs supports push notifications, ensuring that your potential customer stays connected. It provides customers information from time to time about your products or services they may be interested in.
For example- if you’re running low on inventory at the moment, it sends an alert informing the customer about delayed delivery that would help in a satisfying experience for the customer.
PWA push notifications also let your customers know when any new content, new product, or any other special offer goes live on your site. It’s undoubtedly the most advanced way to market your brand and boost customer loyalty.
No need to take app-store approval
Another outstanding feature of Magento 2 progressive web app development is that it does not need approval from the app store. Even after providing similar or even superior features to their counterparts, these apps do not have any limitations of size, customisation, etc. It can easily make its space on all major browsers (Microsoft Edge, Chrome, Brave, Safari) and all devices, be it iOS or Android.
ROI Boosting Features
Features of these progressive web apps create a deep sense of personalisation between your brand and audience which as a result boost customer engagement rates by 10X. Unlike mobile apps, PWAs also help you measure your return on investment with more accuracy and less guesswork. It enables you to evaluate the success of different sales channels in generating revenue or leads, and you can find which ones will work best in the future.
Quickly accessible via the home screen
Since Progressive Web Apps are accessed through browsers, they automatically monitor your customers’ interaction behaviour with them. If someone is using a particular PWA quite often, the app starts appearing on their browser home screen so they can simply tap and enter it next time when they want. This PWA feature is reported quite effective in controlling website bounce rate, improving customer revisit rate, and reducing the cart abandonment rate.
Benefits of Magento 2 PWA Development for Online Sellers
Reduced Development cost
Developing a Magento 2 PWA costs much lesser than opting for traditional mobile applications. If compared, the traditional ones cost you more as it requires the usage of many high-end technologies and a team of dedicated developers to create a native or hybrid mobile application.
Increase in web mobile conversion rate
Native smartphone apps require additional modules and plugins to offer a personalised user experience. In contrast, PWA offers built-in utilities to keep your audience engaged and thus increases the probability of customer conversion rate.
Requires less time in loading the page
PWAs load 5X faster than any native or hybrid mobile application. They don’t need much space or faster internet connectivity and thus reduce the page load time.
Spike in shopper sessions duration
Progressive web apps have recorded better customer engagement against regular apps. They keep visitors satisfied through fluid web page navigation without affecting other activities already going on their smartphone, like background music or messaging.
Decrease Bounce rate
PWAs also ensures a lower bounce rate. Since it serves as part of the browser, users are neither urged to close it nor dismiss it from the recent tabs. Plus, it frequently reminds them to visit back and complete their purchase, resulting in a lower bounce rate than usual mobile apps.
Higher SERP Ranking
Google’s core web vitals demand a quick page loading speed of fewer than 3 seconds, non-pixelated images, and smoother website navigation. Thankfully, Magento 2 PWA ticks all of these characteristics right, resulting in higher SERP rankings than your competitors.
Reduced cart abandonment Rate
PWAs are more interactive than traditional apps. It smartly increases customer engagement by gently reminding them that they’ve forgotten an item placed in their cart or an encouraging discount coupon/offer on checkout, which lowers the cart abandonment rate.
Accessible on all Internet Browsers
PWAs permit you to stay assured that your customers easily find your eCommerce store. It is easily accessible on all browsers of iOS, Android, Windows, or whichever operating system you could think of.
Case studies of some popular brands who grew their business using PWA technology
Starbucks

World’s largest coffee house company with over 32,938 retail stores currently on the run.
Problems faced by the company earlier:
- Unresponsive App in contrast to competitors
- Native App goes inactive without internet connectivity.
- Untapped user engagement.
- Massive reduction in online orders
Progressive Web Application Launched Year: 2015
Results after launching PWA:-
- 2x increase in daily active users.
- 84% data storage saving. The previous App needed 148 MB, while Starbucks PWA needed 233 KB.
- 55% improvement in online orders.
- 5x increase in customer engagement due to push notifications.

A social network site that allows users to share images & videos (which they call pins).
Problems faced by the site earlier:
- Slow web experience.
- Poor conversion (Sign-up) rate
Progressive Web Application Launched Year: 2020
Results after launching PWA (Pinterest Lite):-
- 40% increase in user retention rate.
- 60% increase in core engagement level.
- 50% increase in advertisement CTR.

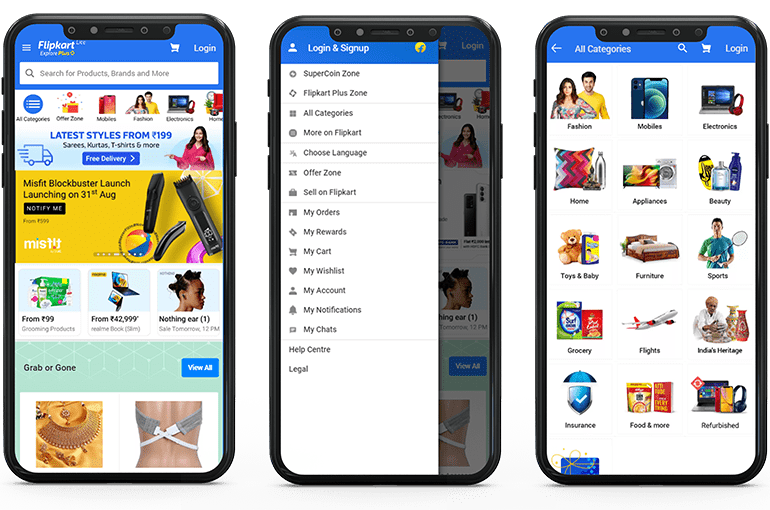
India’s largest eCommerce store with over 200 million registered users.
Problems faced by the eCommerce store earlier:
- Lazy mobile experience on 2G & 3G Networks.
- High cart abandonment rate.
- The customer return rate was decreasing.
Progressive Web Application Launched Year: 2016
Results after launching PWA:-
- 3% faster performance even on poor internet connectivity.
- 3x lower data usage.
- 70% increase in conversion rate.
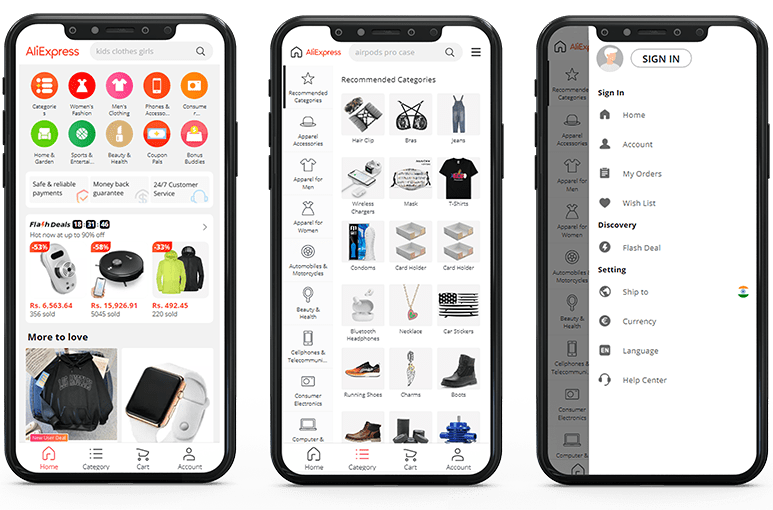
Ali Express

A significant part of the Alibaba group with over 600 million downloads & operations spread across 230 different countries & nations.
Problems facing earlier:-
- Terrible website loading speed.
- They needed their customers to interact with products without any downloads & installations.
Progressive Web Application Launched Year: 2016
Results after launching PWA:-
- Triple scroll depth.
- 20% increase in ad CTR revenue.
- 104% conversion rate for fresh users across all browsers.
- 82% boost in iOS conversion rate (Just like Twitter Lite).
- 2x more pages visited per session.
Our Magento 2 PWA Development Process
Nethues has been developing Progressive Web Apps for quite some time. Our Magento developers are trained to deliver the perfect PWA of your web Store. They are actively involved from start to finish to ensure that your expectations are met with the final product while ensuring that quality standards are top-notch.
Let us take a look at the main steps we follow in developing a PWA:
Step 1: PWA UI/UX Designing
First of all, our designers and developers plan the UI/UX wireframes and mock-ups for the progressive web app (PWA). An expert checklist helps us ensure that PWA feels like using a native application. Multiple design factors are considered to ensure the PWA is easy to navigate and loads fast on mobile.
Step 2: Building the front end part of the PWA
Following the UI/UX confirmation, the next step is building the Front-end, where we can use various options like Vue Storefront, Magento PWA Studio, and Store Hippo. Our developers have used them in their multiple projects based on the need of a project and client expectations.
Step 3: Building the backend part of the PWA
For the backend, we use GraphQL to pull data from the database, followed by SW JavaScript file, cache, and network to create the offline mode, then NodeJS for server-side rendering.
Step 4: Audit & Testing of the complete PWA
At this stage, we ensure that all of the PWA’s features are working perfectly on all modern browsers and resolutions. At the same time, we make sure that the user experience is minimalistic and navigation is streamlined. Lastly, we confirm that PWA complies with Google’s relevant SEO guidelines.
Step 5: Deployment on a production server
As soon as our testing engineers verify that the PWA is bug-free and functioning correctly, our PWA developers deploy it to a live server. Once It is on the live server, we do another round of testing to ensure everything is working as expected.
Step 6: Post-deployment bug fixation & optimisations (If required)
Once PWA is live, our developers will still monitor and track the PWA performance for the next thirty days. If any errors, compatibility issues, or functionality bugs are reported, they fix them immediately. It is part of our thirty-day support service that is provided from the day your Magento PWA has gone live.
Final Statement
Magento 2 PWA Development is the future of eCommerce. If you are looking to stay ahead of the curve and offer a cutting-edge experience to your customers, contact Nethues Technologies.
We are an Adobe bronze solution partner company that has been working in IT successfully for over 20 years. We have worked on PWA technology since its inception and our team is well experienced in developing PWAs and follows all the latest eCommerce web design and development trends.
Our company also provides SEO services to help your PWA gain organic traffic and improve brand visibility.
Besides, our developers are Magento 2 certified, which means that they will work with you to create a power-rich PWA that meets all your expectations and set your business up to new heights of success in 2022 and beyond.