PWA (Progressive Web Apps) is one of the most discussed technological shifts in the web and has gained unparalleled momentum among the practitioners in the IT world. From the last two years, there’s been a groundswell of interest in these apps. And why not?
In such a rush hour, it is critical for businesses across the globe to help users in accessing information smoothly and easily in order to facilitate the purchase decision. Thanks to the mobile revolution, which has by far exceeded the desktop usage numbers in recent years — making mobile the new destination for most businesses. Organisations are now responding to this change by creating mobile websites which are responsive and accessible even in low network areas.
Most companies believe in building native mobile apps across all major mobile platforms in addition to the normal web app or website. However, maintaining and keeping them in sync is a cost and effort intensive exercise. Many developers have tried hard to address this disconnect between web and mobile development but it had all been in vain until finally, Google came to the rescue by introducing the concept of PWAs.
WHAT EXACTLY IS A PROGRESSIVE WEB APP?
A PWA is basically a mobile site that functions like a mobile app. It consists of three major components:
an app shell, which uses HTML, CSS, JavaScript and can be cached offline;
service workers, which are background JavaScript files that can handle functionality such as push notifications and offline usage on a modular basis;
an app manifest that makes it possible to install an app from a browser and pin it to a device’s home screen.
These web apps take advantage of the web ecosystem, several plugins and the open source community and thus qualify for the next big thing.
Let’s know a bit more about them by diving into some exemplary features they bring along:
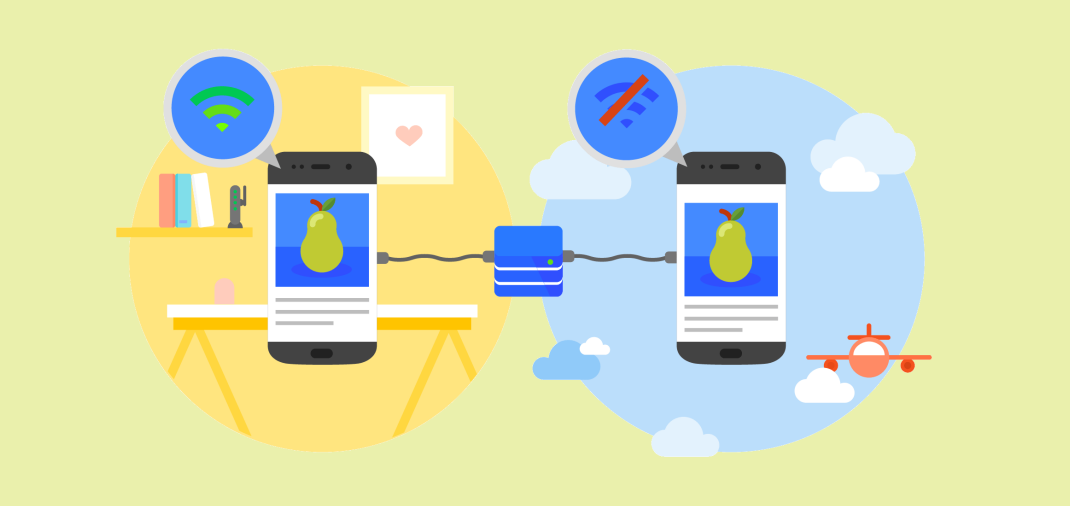
Reliable – Instant loading without reflecting downasaur, even in uncertain network conditions.
Fast – Respond quickly to user interactions with smooth animations and superior scrolling.
Engaging – With an immersive user experience they act like a natural app on the device.
Safe – Served via HTTPS to prevent snooping and an assurance that the content hasn’t been tampered with.
Progressive – Since they’re built with progressive enhancement as a core tenet, they work for every user, regardless of browser choice.
Connectivity-independent – Enhanced with service workers to work offline or on poor-quality networks.
App-like – With app-style interactions and navigation due to app shell model, they feel as an app to the user.
Discoverable – Identifiable as “applications”; thanks to W3C manifests and service worker registration scope that allows search engines to find them.
Re-engageable – Through features like push notifications, they make re-engagement an easy process.
Linkable – Can be easily shared via URL while eliminating any kind of complex installation.
THE IMPACT
With a “never-ending” list of features, PWAs are sure to leave an everlasting impact on both tech giants and social behemoths.
According to a survey conducted by Cloudfour:
Pinterest, after rebuilding their mobile site as a PWA, noted a 60% hike in core engagements and 44% increase in user-generated ad revenue.
Tinder reduced its load time from 11.91 seconds to 4.69 seconds.
Trivago experienced an increase of 150% in user engagement for people who added its PWA to their device’s home screen.
BookMyShow’s PWA is 54x smaller than android and 180x smaller than an iOS app. Moreover, it has also increased conversion rates over 80%.
Forbes’ PWA takes approximately 2.5 seconds to load on mobile compared to 6.5 seconds for its previous site.
Flipkart is driving 50% of its new customer acquisition.
Ola reported a 68% increase in mobile traffic.
OLX witnessed 250% more re-engagement using push notifications and 146% higher click-through rate on ads.
Amazed?
These are definitely not just numbers. These are the success stories of PWA.
Thus, without leaving any room for doubt, we can conclude that PWAs are certainly the next big thing. The coming year is ought to experience some great changes in mobile app development; changes that will certainly take application development to a whole new level.